
探索web前端项目部署的方式
# web前端部署阶段
# 1.服务端部署
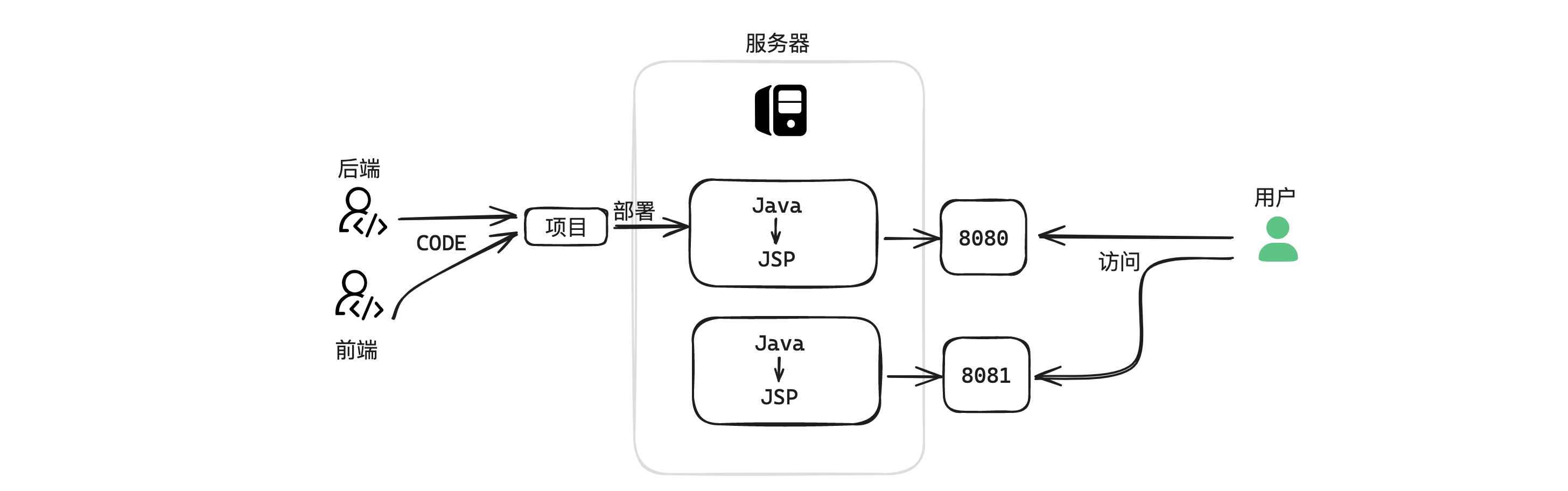
还在java语言下的模板文件jsp盛行,net语言下的aspx文件也占有一定市场的时候,前端还只是一个辅助,web前端还不存在部署一说,只要服务端上线,前端页面也就部署好了。此时html是服务器处理成功返回的文件,SEO良好。

# 2.静态资源服务
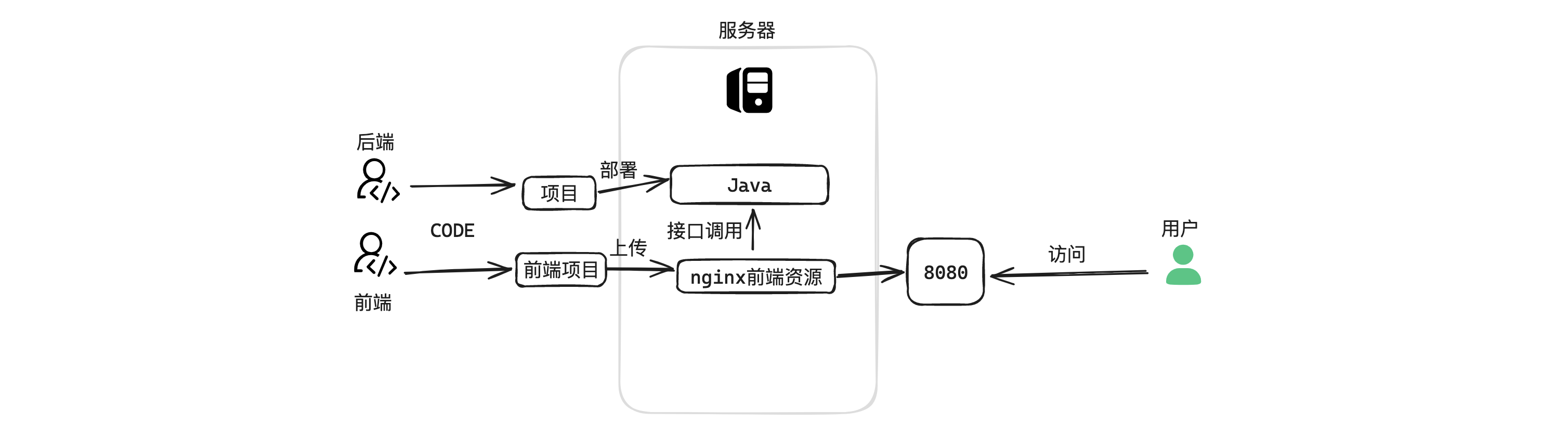
前后端分离后,前端摆脱了服务端的项目,拥有独立的迭代周期,可以方便对接各种后端服务。此时前端使用了ajax、Jquery等js库,前端将html、css、js等图片字体资源打包scp、svn到服务器上,然后使用nginx等静态资源服务器代理访问,域名也与服务端分开。

# 3. 微服务
时间来到现代,前端已经过度到单页面应用的时期,一个项目只有一个html页面,其余都是框架动态构建,如果前端框架3大件react、vue、angular,但是seo都不好。
这时许多服务端渲染的前端框架也孕育而生,如nextjs、nuxtjs、Remix,他们借助成熟的前端框架拥有高效的开发效率,还支持服务端的功能和良好的seo,低成本的上手配置,只是又回到了前后端不分离的怪圈。
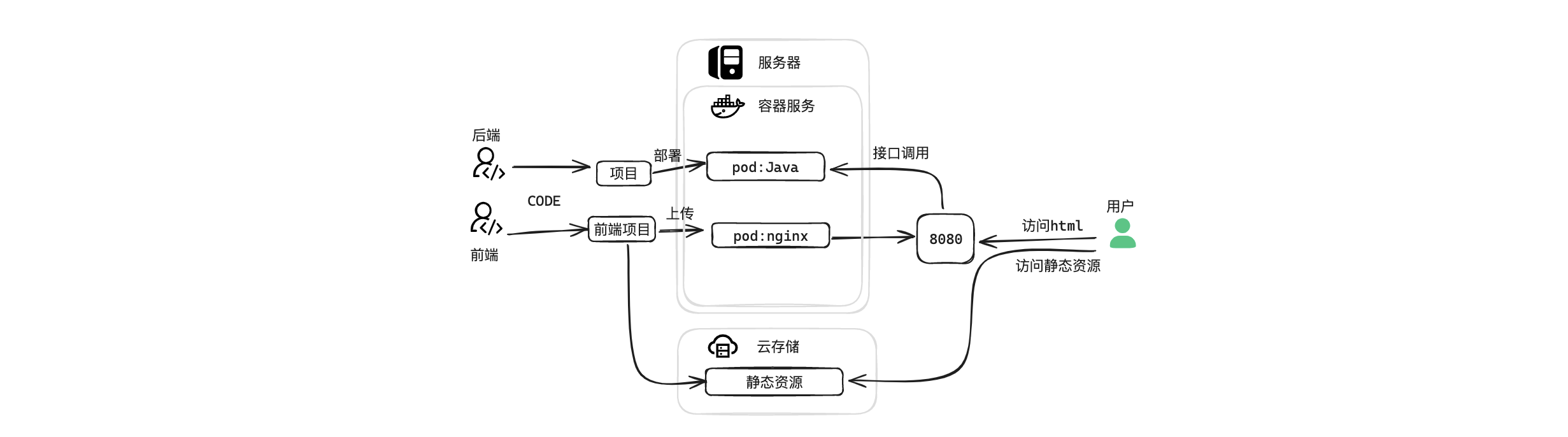
这时前端项目分为静态资源和服务器启动两种方式,静态资源一般上传至云盘,再使用网络地址调用,附加使用CDN技术让页面加载得以快速。而服务器启动类的前端项目则需要像个后端项目一样部署到服务器,以一个端口的方式提供服务。
微服务也已成熟,后端都已拥抱容器部署,拥有可扩展,容灾好等优点。那么前端也跟进用了起来,服务器端渲染类的前端项目这样部署是合理的,单页面应用就显得没有必要,既占用了服务器资源,部署链路也太长了

# 如何部署
# 单页面应用

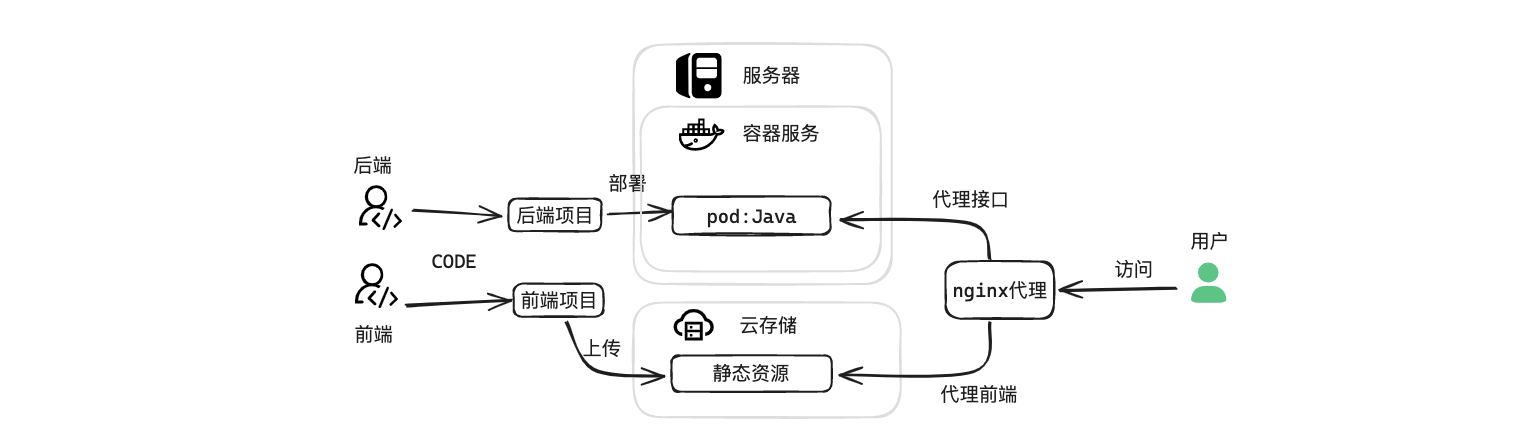
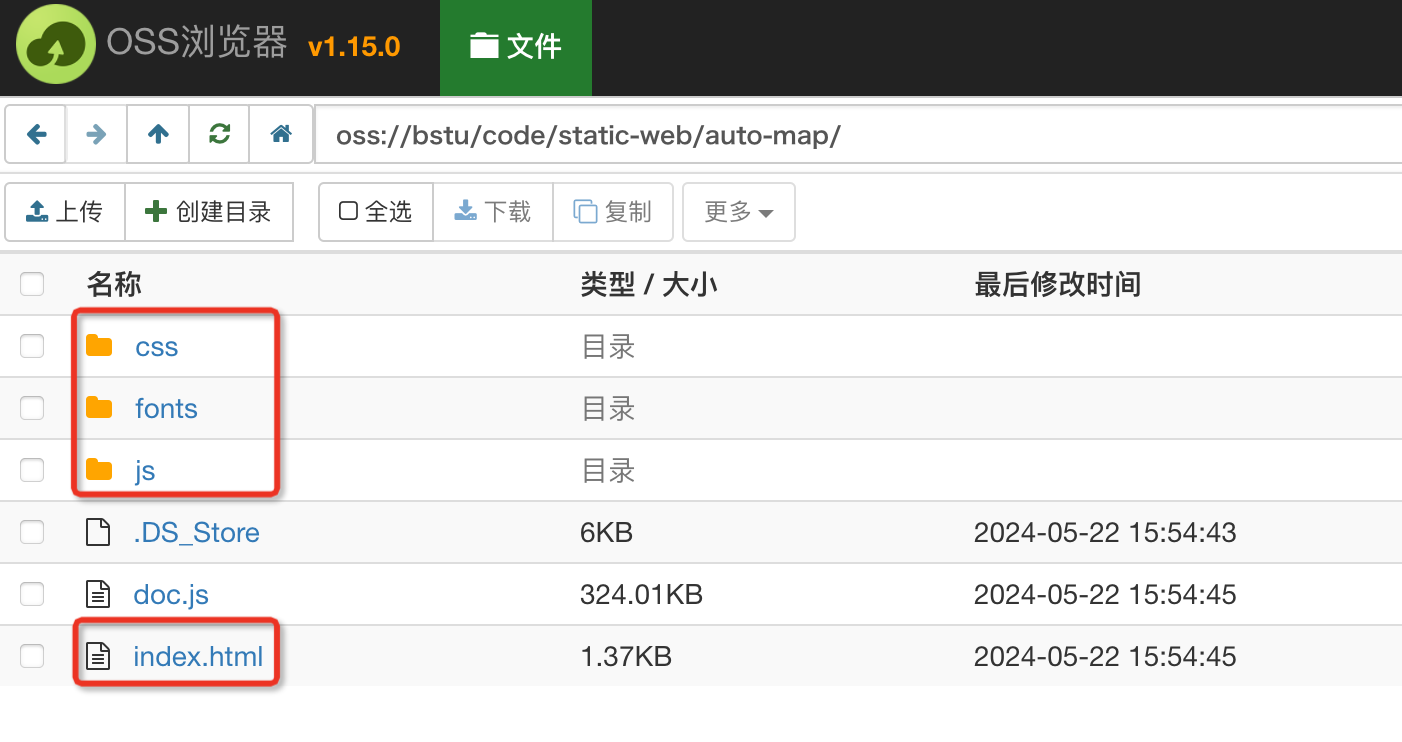
将前端应用打包并上传至oss,单页面应用无需在路由设置basename,让二级域名直接访问
假如路径为/code/static-web/audo-map/

此时index.html中的资源路径根据打包时的publicPath设置可分为4种
我们看script的src
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自动部署1</title>
<link href="https://auto-map.bstu.cn/css/styles.9ef2a723.css" rel="stylesheet">
</head>
<body>
<div id="app"></div>
<!-- 前3种需要nginx设置代理,不然无法访问 -->
<script type="text/javascript" src="./js/main.ec57bdc2.js"></script>
<script type="text/javascript" src="/js/main.ec57bdc2.js"></script>
<script type="text/javascript" src="js/main.ec57bdc2.js"></script>
<!-- publicPath设置为htpps://static.xxx.cn/code/static-web/audo-map则nginx无需代理js、css等资源 -->
<script type="text/javascript" src="https://i.bstu.cn/code/static-web/auto-map/js/main.fafff4d2.js"></script>
</body>
</html>
此时我们设置nginx配置
listen 80;
listen [::]:80;
server_name auto-map.bstu.cn;
access_log /data/logs/proxy-host-7_access.log proxy;
error_log /data/logs/proxy-host-7_error.log warn;
# https://i.bstu.cn是我们的CDN域名,这里也可以使用oss域名
# --- 是针对前3种publicPath需要设置资源代理
location /css/ {
proxy_pass https://i.bstu.cn/code/static-web/auto-map/css/;
}
location /js/ {
proxy_pass https://i.bstu.cn/code/static-web/auto-map/js/;
}
location /fonts/ {
proxy_pass https://i.bstu.cn/code/static-web/auto-map/fonts/;
}
# ---
# --- 下面是index.html代理
# location /code/static-web/auto-map {
# proxy_pass https://i.bstu.cn;
# }
# 我们刚问
location / {
try_files $uri @redirect;
}
location @redirect {
rewrite ^ /code/static-web/auto-map/index.html break;
# 设置index.html不缓存
add_header Cache-Control "no-store";
# 部分云存储商需要移除Content-Disposition
proxy_hide_header Content-Disposition;
proxy_pass https://i.bstu.cn;
}
# ---
# 服务端渲染、纯node服务
待定~
^_^成为第一个评论的人吧!






评论
昵称
邮箱 (回复通知)
站点
内容 (支持Markdown语法)